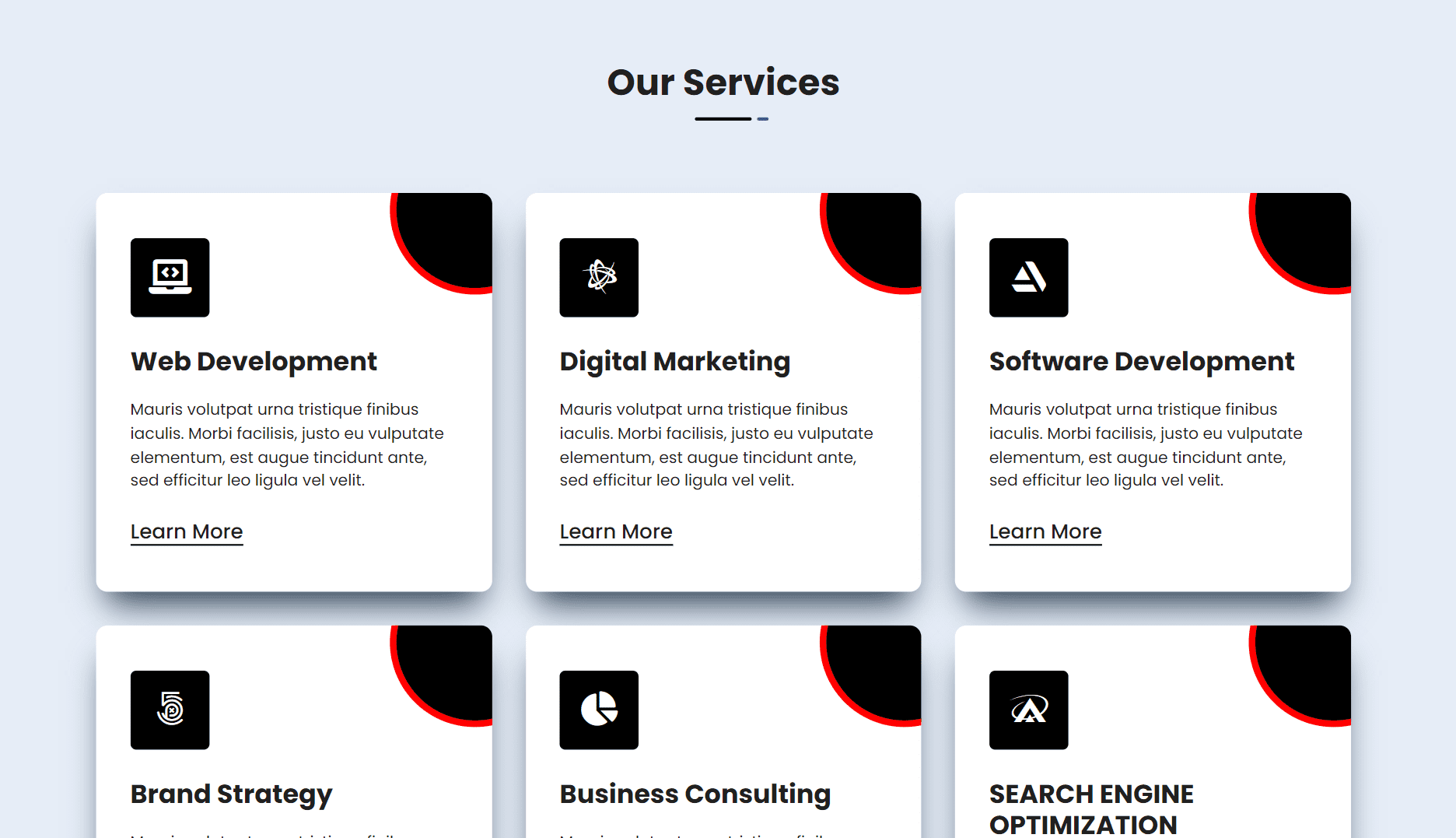
Create A Responsive Our Services Section Using HTML & CSS
By Bytewebster - August 21, 2022
Welcome to the bytewebster Project blogs.
In this front-end project, we have created a responsive services section using only HTML and CSS.
You can learn something new in your front-end development journey by doing this project.
In today's time, almost every website has its services section, whether it is an e-commerce website or a business website.
Working:
This is a hoverable services section, clicking on each of its services shows the hover effect. On clicking on the service, it will make the background color of that particular service black. We have created only 6 services, you can do it more or less according to your own by just opening the HTML file.
Complete Detailed Overview of Project
The Services section not only enhances the beauty of your website, but their job is to tell your customers what topic your website is about.
HTML Structure
As everyone knows that first we have to write its HTML to create this service section and its HTML structure is very easy. First of all, we use a section tag inside the body tag which we have given class as section-services
And then within the section tag itself, we use a container class, in which we have made two div tags for the first row, for the second content. Row class will help to keep all the services in one place and make them responsive
We also made a span tag inside the content class so that we can show the icon of that particular service in it. After this, we have also added the title and description of that service inside the content class itself. And we did not need to make other services separately, we copied the same card 6 times and changed its title, description, and icon
<section class="section-services">
<div class="container">
<div class="row justify-content-center text-center">
<div class="col-md-10 col-lg-8">
<div class="header-section">
<h2 class="title">Our Services</h2>
</div>
</div>
</div>
<div class="row">
<div class="col-md-6 col-lg-4">
<div class="single-service">
<div class="content">
<span class="icon">
<i class="fas fa-laptop-code"></i>
</span>
<h3 class="title">Web Development</h3>
<p class="description">Mauris volutpat urna tristique finibus iaculis. Morbi facilisis, justo eu vulputate elementum, est augue tincidunt ante, sed efficitur leo ligula vel velit.</p>
<a href="#" class="learn-more">Learn More</a>
</div>
<span class="circle-before"></span>
</div>
</div>
<div class="col-md-6 col-lg-4">
<div class="single-service">
<div class="content">
<span class="icon">
<i class="fab fa-battle-net"></i>
</span>
<h3 class="title">Digital Marketing</h3>
<p class="description">Mauris volutpat urna tristique finibus iaculis. Morbi facilisis, justo eu vulputate elementum, est augue tincidunt ante, sed efficitur leo ligula vel velit.</p>
<a href="#" class="learn-more">Learn More</a>
</div>
<span class="circle-before"></span>
</div>
</div>
<div class="col-md-6 col-lg-4">
<div class="single-service">
<div class="content">
<span class="icon">
<i class="fab fa-artstation"></i>
</span>
<h3 class="title">Software Development</h3>
<p class="description">Mauris volutpat urna tristique finibus iaculis. Morbi facilisis, justo eu vulputate elementum, est augue tincidunt ante, sed efficitur leo ligula vel velit.</p>
<a href="#" class="learn-more">Learn More</a>
</div>
<span class="circle-before"></span>
</div>
</div>
<div class="col-md-6 col-lg-4">
<div class="single-service">
<div class="content">
<span class="icon">
<i class="fab fa-500px"></i>
</span>
<h3 class="title">Brand Strategy</h3>
<p class="description">Mauris volutpat urna tristique finibus iaculis. Morbi facilisis, justo eu vulputate elementum, est augue tincidunt ante, sed efficitur leo ligula vel velit.</p>
<a href="#" class="learn-more">Learn More</a>
</div>
<span class="circle-before"></span>
</div>
</div>
<div class="col-md-6 col-lg-4">
<div class="single-service">
<div class="content">
<span class="icon">
<i class="fas fa-chart-pie"></i>
</span>
<h3 class="title">Business Consulting</h3>
<p class="description">Mauris volutpat urna tristique finibus iaculis. Morbi facilisis, justo eu vulputate elementum, est augue tincidunt ante, sed efficitur leo ligula vel velit.</p>
<a href="#" class="learn-more">Learn More</a>
</div>
<span class="circle-before"></span>
</div>
</div>
<div class="col-md-6 col-lg-4">
<div class="single-service">
<div class="content">
<span class="icon">
<i class="fab fa-asymmetrik"></i>
</span>
<h3 class="title">SEARCH ENGINE OPTIMIZATION</h3>
<p class="description">Mauris volutpat urna tristique finibus iaculis. Morbi facilisis, justo eu vulputate elementum, est augue tincidunt ante.</p>
<a href="#" class="learn-more">Learn More</a>
</div>
<span class="circle-before"></span>
</div>
</div>
</div>
</div>
</section>
Styling With CSS
Before styling this snippet, you need to add the following stylesheet and content delivery network (CDN) links in the head section of your HTML
<link rel="stylesheet" type="text/css" href="css/style.css">
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.11.2/css/all.min.css">
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.11.2/css/fontawesome.min.css">
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.4.1/css/bootstrap.css">
<link href="https://fonts.googleapis.com/css?family=Poppins:400,500,700&display=swap" rel="stylesheet">
This project is not completed only by HTML, to complete and decorate it, we will have to style it with a CSS (cascading style sheet) and Bootstrap.
There is no need to use keyframe animation in this service section, it gives the same effect as animation on hover without animation. In this, each service box has been given a very beautiful box-shadow so that it does not look sticking in the background.
The rest of its source code is given below, you can know more about it from it and you can also do it according to your own.
p,a,h1,h2,h3,h4,h5,h6,ul,li {
margin: 0;
padding: 0;
}
.section-services {
font-family: "Poppins", sans-serif;
background-color: #e6edf7;
color: #202020;
padding-top: 115px;
padding-bottom: 120px;
}
.section-services .header-section {
margin-bottom: 34px;
}
.section-services .header-section .title {
position: relative;
padding-bottom: 14px;
margin-bottom: 25px;
font-weight: 700;
font-size: 32px;
}
.section-services .header-section .title:before {
content: "";
position: absolute;
bottom: 0;
left: 50%;
transform: translateX(-50%);
width: 50px;
height: 3px;
background-color: #000000 ;
border-radius: 3px;
}
.section-services .header-section .title:after {
content: "";
position: absolute;
bottom: 0;
left: 50%;
transform: translateX(30px);
width: 10px;
height: 3px;
background-color: #504f93;
border-radius: 3px;
}
.section-services .header-section .description {
font-size: 14px;
color: #282828;
}
.section-services .single-service {
position: relative;
margin-top: 30px;
background-color: #fff;
border-radius: 10px;
padding: 40px 30px;
overflow: hidden;
box-shadow: rgb(38, 57, 77) 0px 20px 30px -10px;
}
.section-services .single-service .content {
position: relative;
z-index: 20;
}
.section-services .single-service .circle-before {
position: absolute;
top: 0;
right: 0px;
transform: translate(40%, -40%);
width: 150px;
height: 150px;
background-color: #000000 ;
border: 6px solid red;
border-radius: 50%;
/*opacity: 0.5;*/
/*z-index: 10;*/
transition: all .6s;
}
.section-services .single-service:hover .circle-before {
width: 100%;
height: 100%;
transform: none;
border: 0;
border-radius: 0;
opacity: 1;
}
.section-services .single-service .icon {
display: inline-block;
margin-bottom: 26px;
width: 70px;
height: 70px;
background-color: #000000 ;
border-radius: 5px;
line-height: 70px;
text-align: center;
color: #fff;
font-size: 30px;
transition: all .3s;
}
.section-services .single-service:hover .icon {
background-color: #fff;
color: #000000 ;
}
.section-services .single-service .title {
margin-bottom: 18px;
font-weight: 700;
font-size: 23px;
transition: color .3s;
}
.section-services .single-service:hover .title {
color: #fff;
}
.section-services .single-service .description {
margin-bottom: 20px;
font-size: 14px;
transition: color .3s;
}
.section-services .single-service:hover .description {
color: #fff;
}
.section-services .single-service a {
position: relative;
font-size: 18px;
color: #202020;
text-decoration: none;
font-weight: 500;
transition: color .3s;
}
.section-services .single-service:hover a {
color: #fff;
}
.section-services .single-service a:after {
content: "";
position: absolute;
bottom: 0;
left: 0;
right: 0;
height: 1px;
background-color: #000000 ;
transition: background-color .3s;
}
.section-services .single-service:hover a:after {
background-color: #fff;
}
Services Section[Source Code Files]
From here You can download the source code files of this responsive services section
If you are just starting out in web development, this snippets will be useful. We would appreciate it if you would share our blog posts with other like-minded people.
Video of the project
Take This Short Survey!
ByteWebster Play and Win Offer.

PLAY A SIMPLE GAME AND WIN PREMIUM WEB DESIGNS WORTH UPTO $100 FOR FREE.
PLAY FOR FREE