How To Make A Quiz App using HTML, Glassmorphism CSS, and JavaScript
By Bytewebster - July 23, 2022
Welcome to bytewebster blog. In this project, We design a JavaScript Quiz web App with glassmorphism CSS. JavaScript is a highly popular, high-level, interpreted scripting language which helps you to get hands-on experience with JavaScript concepts, functions or queries.
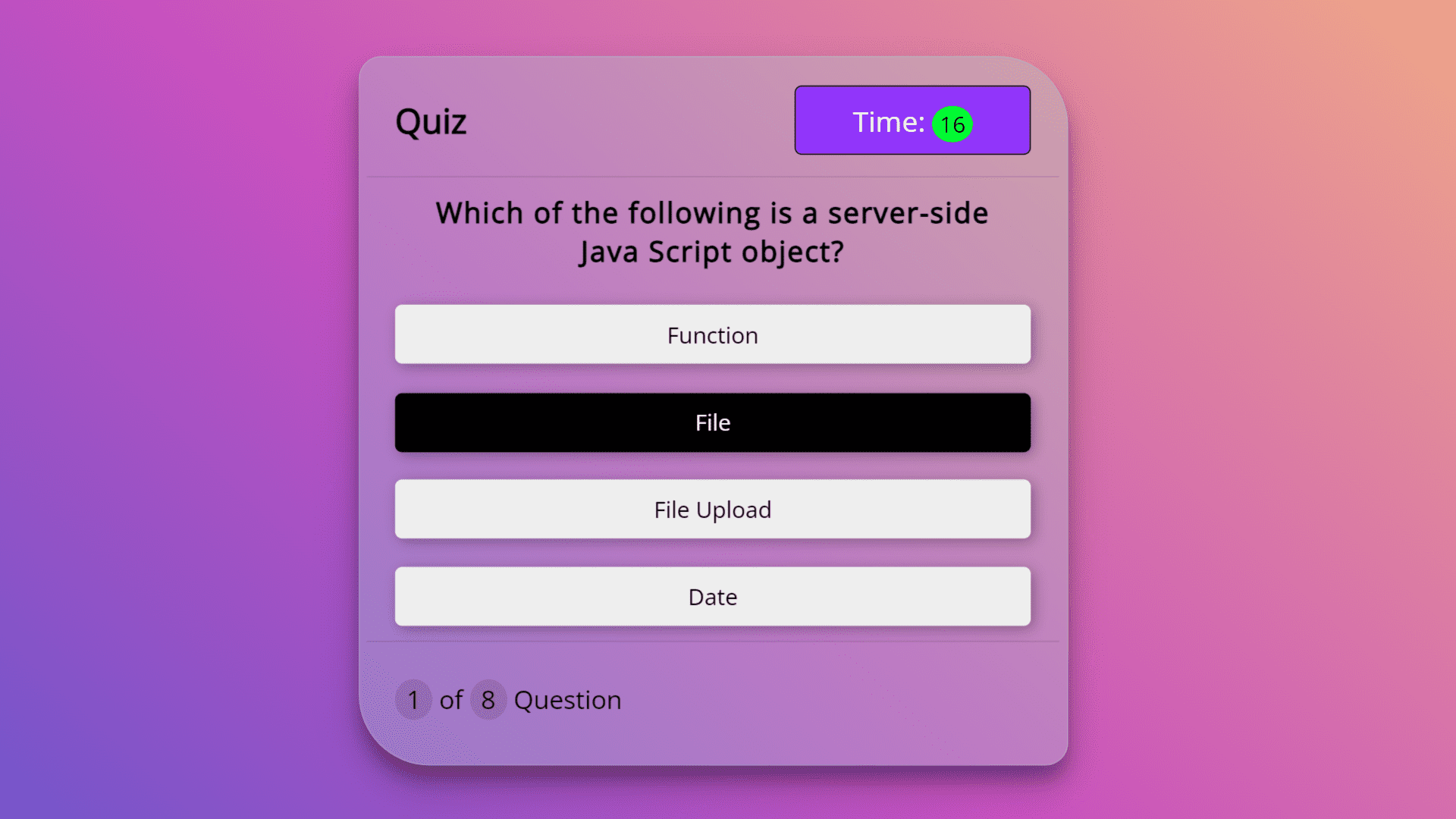
How It Works:
In This snippet Creator will be set a given question for which they will have four options to choose. Based on the user choice, the score will be incremented. basically we added only 8 questions but you can also add more questions from yourself. however when the quiz was finished there will be a popup of your results. and at the bottom of same popup you can also see the restart button is appearing automatically
There will be a timer starts decrement from 30 to 0 sec and there is also shown a timeline indicator according to the timer.
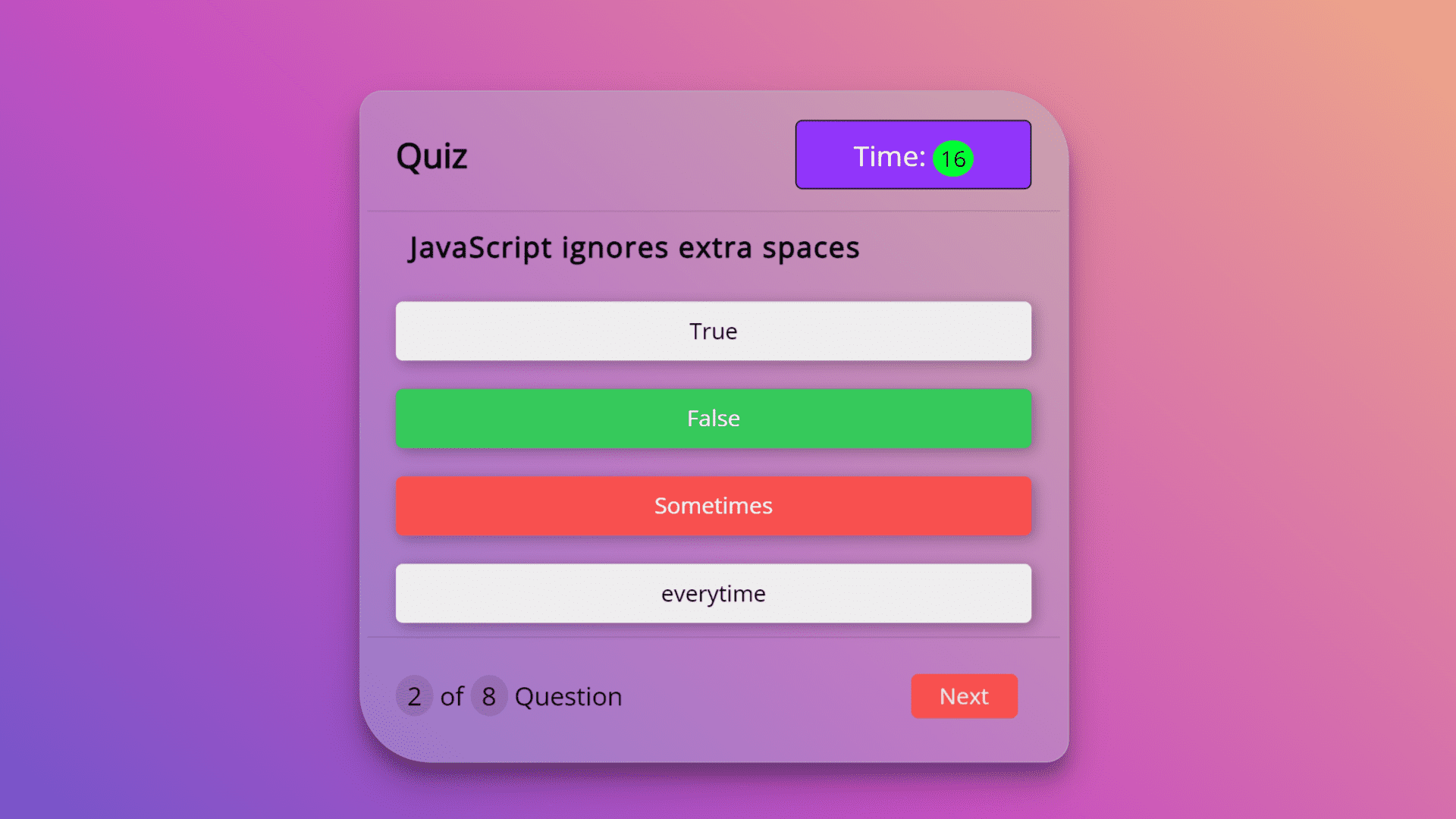
If your selected option is correct, so the option color or background color will be changed instently to green and if the selected option is incorrect, the option color or bg color will be changed to red.
JavaScript Quiz App [Source Codes]
From here You can download the source code files of this JavaScript Quiz App by clicking on the given download button. It’s totally free
If you are just starting out in web development, this snippets will be useful. We would appreciate it if you would share our posts with other like-minded people.
Video of the project:
Take This Short Survey!
ByteWebster Play and Win Offer.

PLAY A SIMPLE GAME AND WIN PREMIUM WEB DESIGNS WORTH UPTO $100 FOR FREE.
PLAY FOR FREE