Build A Simple To-do list Web App using HTML, CSS, and JavaScript
By Bytewebster - July 28, 2022
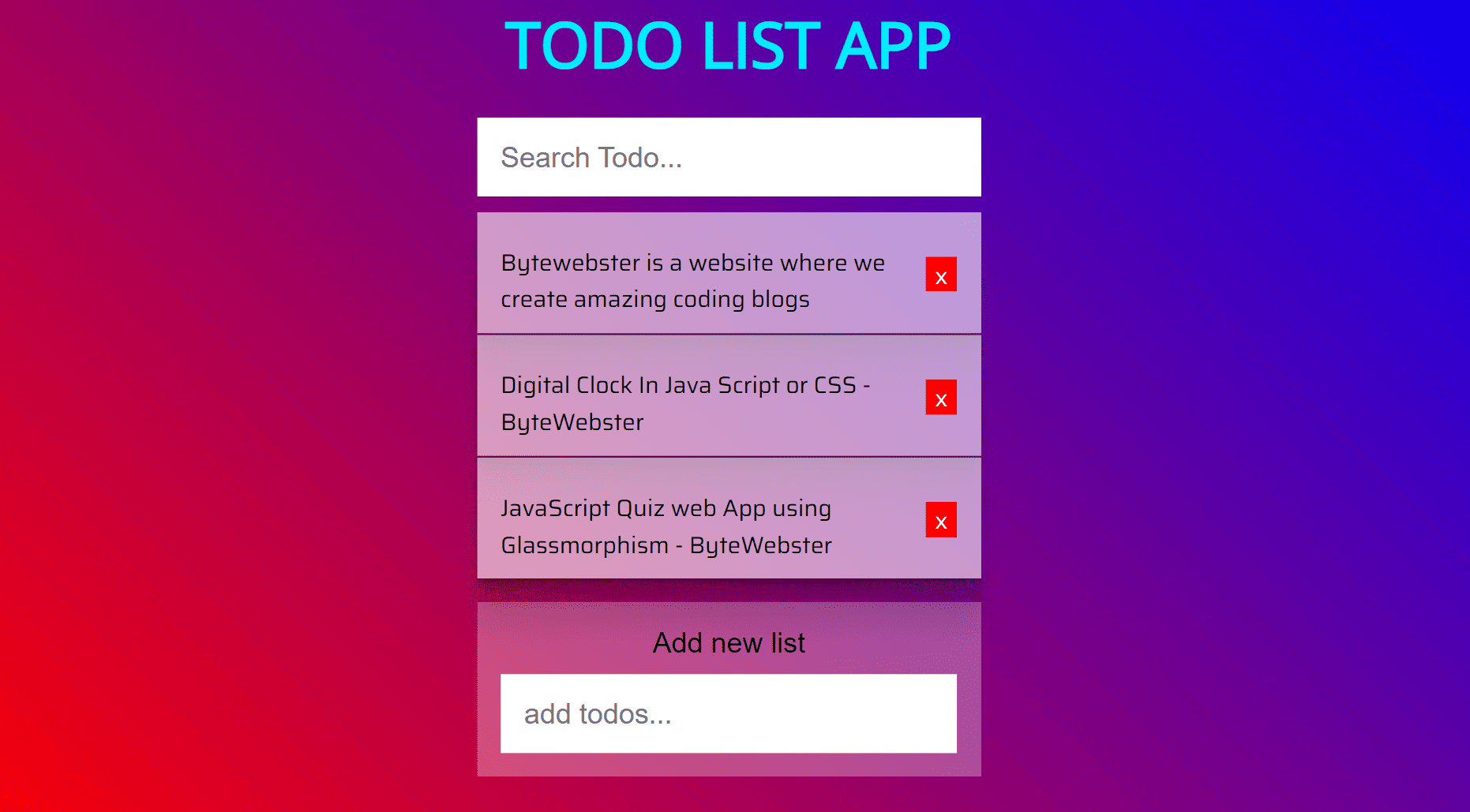
Welcome to bytewebster blog. In this project, We created a JavaScript Todo List Web App With search bar. which helps you to get hands-on experience with JavaScript concepts and methods.
At that time, to-do list apps are a new way of keeping track of daily working and maintain our tasks, work processes and other things.
How It Works:
In this todo list app, A user can add a todo/task and Once a new task is added you can delete an existing task which is already completed and There is also a search bar that will help you find your other tasks.
You can make changes in this CSS after downloading the Source Code Files like you can change the colors, background colors and input types sizes.
In this project we will create a class that contains the method of this todo list and second one is window.addEventListener it will attach an event listener to the window. this method allows you to add event listner on any DOM Objects.
You can also add a new element to this list by using the “Add” button on the page by yourself. We used the JavaScript function newElement() and we also implement a prevent default function e.preventDefault which stop the default action of selected element to occur
JavaScript Todo List App [Source Codes]
From here You can download the source code files of this JavaScript Todo List App
If you are just starting out in web development, this snippets will be useful. We would appreciate it if you would share our posts with other like-minded people.
Video of the project:
Take This Short Survey!
ByteWebster Play and Win Offer.

PLAY A SIMPLE GAME AND WIN PREMIUM WEB DESIGNS WORTH UPTO $100 FOR FREE.
PLAY FOR FREE